
به تازگی توسعه دهندگان موتور جستجوگر گوگل برای بهینه سازی نتایج جستجوی نمایش داده شده به کاربران این موتور جستجوگر راه حل جدیدی را در مرور و ثبت کردن محتوای موجود در سایت ها و وبلاگ ها که به صورت صفحه بندی هستند را مورد توجه قرار داده است و به تمامی وبمسترها و طراحان وب روش جدیدی را برای نشانه گذاری در محتوایی که در چند صفحه وب جداگانه انتشار یافته اند را پیشنهاد کرده است که در این آموزش از تورتک به چگونگی استفاده از آن برای افزایش رتبه سایت و صفحات خود در این موتور جستجوگر قدرتمند و البته پر استفاده از طرف کاربران اینترنتی می پردازیم.
صفحه بندی چیست و در چه مواردی در سایت ها استفاده می شود ؟
قبل از اینکه به چگونگی بهینه سازی و نشانه گذاری صفحه بندی های صفحات وب بپردازیم بهتر است با هم چند استفاده از این قابلیت در صفحات وب امروزی را مرور کنیم تا در طول این آموزش بهتر بتوانیم مسائل موجود و راه کارهای گفته شده را بررسی کنیم. از صفحه بندی معمولاً در شرایطی استفاده می شود که می خواهیم محتوای خاصی را به بازدید کنندگان وب خود نمایش دهیم اما آن محتوا خیلی طولانی هستند و یا خیلی پیچیده و سنگین که به همین خاطر بهتر است آن ها را به صورت صفحه بندی شده ( مثل صفحه 1 2 3 4 … ) به بازدید کنندگان سایت یا وبلاگ خود نمایش دهیم تا هم حجم صفحات وب ما کاهش یابد و برای موتورهای جستجوگر و بازدید کنندگانی که از اینترنت با سرعت پایین استفاده می کنند بهینه شود و هم این صفحات نوعی بخش بندی باشند در معرفی یک محصول و یا مطلب خاص که قصد معرفی آن را داریم.
البته مثال بالا تنها نوعی از استفاده از صفحه بندی ها را در دنیای طراحی وب امروز نمایش می دهد و استفاده های دیگری مانند ساخت صفحات عضویت یا خرید چند مرحله ای ، ایجاد دفترچه های راهنما در صفحات وب و … نیز کاربرد دارند که هر طراح وب با توجه به دانش و خلاقیتی که دارد می تواند از این متد در طراحی های خود استفاده کند.
اما اگر هنوز با صفحه بندی ها و استفاده های آن ها در وب آشنا نشده اید پیشنهاد می کنم از منوی بالای همین صفحه در قسمت دسته بندی گزینه طراحی وب را انتخاب کنید تا لیست نوشته ها و آموزش های مرتبط با طراحی وب که در تورتک تا کنون انتشار یافته است نمایش داده شود. همانطور که می بینید در این صفحه 10 آموزش جدید نمایش داده می شود و الباقی آموزش ها از طریق لینک صفحه دوم ( 2 ) قابل دسترس است و اگر باز هم آموزش های دیگری در این دسته بندی وجود داشته باشد لینک دیگری نیز با عنوان 3 پدیدار می شود که در آن می توانید 10 آموزش قدیمی تر را مشاهده کنید.

همانطور که متوجه شده اید صفحات دسته بندی ، برچسب ها و حتی صفحه اصلی سایت و وبلاگ های امروزی نیز از این قابلیت جالب برای نمایش محتوا استفاده می کنند تا صفحات بیش از حد سنگین و طولانی نشوند و کاربران بتوانند در میان سری نوشته های موجود به راحتی گشت زنی کنند و مطالب مورد علاقه ی خود را پیدا کنند.
چگونه برای گوگل صفحه بندی های سایت خود را بهینه سازی کنم ؟
برای این کار و معرفی روش جدیدی که گوگل برای نشانه گذاری و معرفی صفحه بندی ها به وبمسترها پیشنهاد داده است بهتر است با یک مثال عملی کار را شروع کنیم. برای مثال ما می خواهیم صفحه دسته بندی آموزش های مرتبط با سئو ( SEO ) تورتک را و تمامی صفحات موجود در این دسته بندی را ( یعنی صفحه 1 2 3 … ) به عنوان یک سری آموزش به گوگل معرفی کنیم. برای اینکار از دو خاصیتrel=”next” و rel=”prev” به صورت زیر استفاده می کنیم و در مثال عملی این آموزش مراحل پایین را یک به یک انجام می دهیم. اگر می خواهید اصلاً دلیل معرفی کردن این صفحات که در یک دسته بندی قرار دارند را به عنوان یک سری از محتوا که با هم ارتباط دارند را بدانید پیشنهاد می کنم بخش پایینی این آموزش را بخوانید.
1. صفحه وب اول یا شروع کننده : در صفحه اول دسته بندی سئو ( SEO ) که همان صفحه ای است که کاربر با کلیک بر روی نام این دسته بندی از منوی بالایی سایت تورتک به آن وارد می شود تنها کافی است برای مشخص کردن صفحه بعدی و یا ادامه محتوای مرتبط یا این صفحه از rel=”next” در کد HTML این صفحه به صورت زیر استفاده کنیم و به یاد داشته باشید دلیل این کار این است که صفحه ای به عنوان صفحه قبلی در این حالت وجود ندارد.

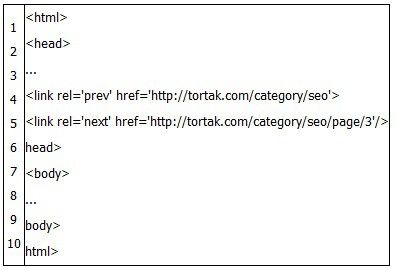
2. صفحات میانی در صفحه بندی محتوا : در صفحات میانی مانند صفحه دوم این دسته بندی که با استفاده از کلیک بر روی لینک صفحه 2 در پایین صفحه اول قابل دسترس است باید صفحه قبلی سری که همان صفحه 1 یا صفحه اصلی دسته بندی با rel=”prev” و همچنین صفحه بعدی که در این مثال صفحه 3 یا rel=”next” مشخص کنیم. به یاد داشته باشید اگر صفحه بعدی نیز صفحه آخر سری صفحه بندی های ما نبود باید در آن صفحه نیز به همین صورت استفاده کنیم و از دو خاصیت در کدهای HTML صفحه مورد نظر که صفحه بعدی و صفحه قبلی را مشخص می کنند استفاده کنیم.

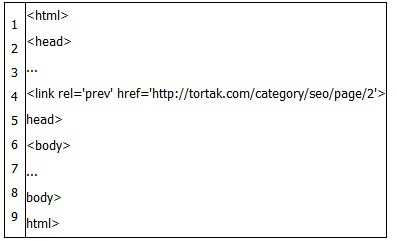
3. صفحه آخر و اتمام محتوای صفحه بندی شده : در این صفحه نیز کافی است تنها از rel=”prev” استفاده کنیم برای مشخص کردن صفحه قبلی صفحه بندی خود چون صفحه ی وب دیگری در ادامه این محتوا یا سری در سایت ما وجود ندارد. در مثالی که در این آموزش با هم بر روی آن به صورت عملی کار کردیم صفحه 3 در دسته بندی سئو ( SEO ) آخرین صفحه این دسته بندی در تورتک است پس به صورت زیر کد HTML آن را ویرایش می کنیم.

به همین راحتی توانسته ایم صفحه بندی موجود که در حقیقت آموزش های انتشار یافته مرتبط با یک دسته بندی را نمایش می داد را برای موتور جستجوگر گوگل بهینه سازی کنیم و به زودی شاهد این خواهیم بود که آمار بازدید کنندگانی که موتور جستجوگر گوگل به سایت ما می فرستد در صورت رعایت دیگر نکات مرتبط با سئو و افزایش رتبه سایت در موتورهای جستجوگر افزایش چشم گیری کرده است.
اما شاید سوال شما در این مرحله این باشد که در سایت های بزرگ که در آن ها از صدها و شاید هم هزاران صفحه بندی برای نمایش محتوای موجود استفاده شده است انجام این کار سخت و شاید نیز غیر ممکن باشد. در جواب این سوال باید بگوییم که اگر شما از سیستم مدیریت محتوای خاصی مانند وردپرس ، جوملا و … استفاده می کنید برای انتشار سایت یا وبلاگ خود و یا حتی اگر سایت شما بر پایه یک سیستم شخصی و کد نویسی شده بنا شده است با استفاده از کدهای داینامیک می توانید این نشانه گذاری ها را به صورت خودکار در صفحات وب خود انجام دهید و در صورت تغییر آن ها نیز در سایت شما خود این کد ها باز هم به صورت خودکار ساختار های موجود را اصلاح می کنند که در آموزش های بعدی تورتک حتماً با استفاده از آن ها و نوشتن چنین کد هایی برای بهینه سازی صفحه بندی های سایت خود مانند صفحه دسته بندی ، برچسب ها و … آشنا می شویم.
دلیل بهینه سازی صفحه بندی های سایت برای موتورهای جستجوگر چیست ؟
اما شاید سوال شما ایم باشد که چرا اصلاً باید از این کدها و نشانه گذاری هایی که جدیداً توسط گوگل ارائه شده است برای بهینه سازی صفحه بندی های سایت خود استفاده کنیم و این نشانه گذاری ها چه تاثیرات مثبتی می توانند برای سئو ( بهینه سازی سایت برای موتورهای جستجوگر ) داشته باشد ؟ در جواب این سوال بهتر است با طرز برخورد موتور جستجوگر گوگل با صفحه بندی هایی که به این صورت نشانه گذاری شده اند آشنا شویم.
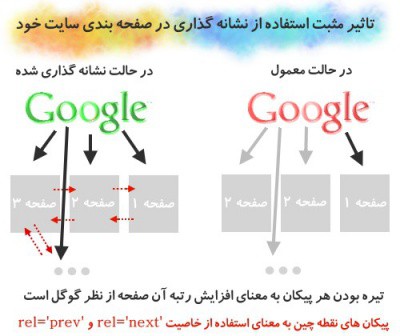
معمولاً تنها صفحات اول در صفحه بندی ها مانند صفحه اصلی دسته های سایت ما ، صفحه های اصلی برچسب های استفاده شده در نوشته های سایت ما و … از نظر موتورهای جستجوگر مورد توجه قرار می گیرند و این امر خوب بخاطر ساختار طبیعی هر سایت یا وبلاگی است که همیشه به صفحه اصلی یک صفحه بندی لینک داده می شود و از سایت های دیگر نیز به همین صورت لینک ورودی دریافت می کنند صفحات وبی که در آن ها صفحه بندی محتوا وجود دارد.
حال اگر از این شیوه نشانه گذاری یعنی استفاده از دو خاصیت rel=”next” و rel=”prev” در کدهای HTML این صفحات استفاده کنیم گوگل متوجه می شود که در حقیقت در این صفحات محتوایی وجود دارد که به صورت تکه تکه در صفحه بندی موجود انتشار یافته است. پس عکس العمل طبیعی گوگل نیز به این امر این است که اگر مثلاً پیج رنک صفحه اول یک دسته بندی خاص در سایت شما 2 باشد تمام صفحات بعدی نیز ( صفحه 2 3 4 … از آن دسته بندی ) همان پیج رنک 2 اختصاص داده می شود یعنی در حقیقت برای تمام آن صفحات نیز تمام آن لینک های ورودی و دیگر نکات موثر در سئو و رتبه صفحات منظور می گردد که کاملاً امر صحیحی است چون وقتی شما و یا دیگر کاربران به صفحه اصلی یک دسته بندی در سایت شما لینک می دهند آن صفحه و آدرس آن نماینده ای است از تمام صفحات آن دسته بندی و محتوای موجود در آن ها ، البته توجه داشته باشید همانطور که گوگل می تواند این امر را تشخیص دهد می تواند صفحه هایی که با هم نامرتبط هستند و به صورت اشتباه در آن ها ارتباط با استفاده از نشانه گذاری انجام شده است را تشخیص دهد.

در این صورت وقتی کاربری کلمه یا عبارتی را در گوگل جستجو کند که در صفحه مثلاً 5 صفحه بندی محتوای موجود در سایت شما نیز باشد گوگل آن صفحه را نیز مانند صفحه اول صفحه بندی موجود در سایت شما به عنوان یک صفحه با کیفیت می شناسد و در صورتی که کلمه یا عبارت جستجو شده با محتوای آن صفحه همخوانی داشته باشد صفحه 5 دسته بندی شما را در نتایج جستجو در رتبه های بالایی نمایش می دهد.
توجه داشته باشید تنها اثر مفید استفاده از این نشانه گذاری جدید تنها مورد اشاره شده در این آموزش نیست و حتماً باعث شفاف تر شدن ساختار سایت شما برای گوگل و دیگر موتور های جستجوگر ( بزودی ) و دیگر موارد می شود.
نویسنده : شرکت برنامه نویسی و شبکه آرمینا
www.arminaco.com
